
The condition grow will permit an element to grow to fill available space, whereas shrink will permit an element to shrink down to only the space needs for its contents. These can be applied by adding the helper class in the format flex-, where condition can be either grow or shrink and value can be either 0 or 1.

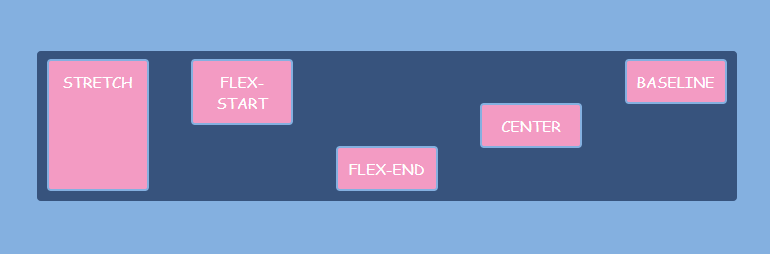
Vuetify has helper classes for applying grow and shrink manually. There are also responsive variations for align-content. Choose from start, end, center, space-between, space-around, space-evenly or stretch (browser default). This by default will modify the wrapped flexbox content across the y-axis but is reversed when using flex-direction: column, modifying the x-axis. The align-content flex setting can be changed using the flex align-content classes. There are also responsive variations for order. Choose from start, end, center, baseline, or stretch (browser default). This by default will modify the flexbox items on the y-axis but is reversed when using flex-direction: column, modifying the x-axis. The align-items flex setting can be changed using the flex align classes. There are also responsive variations for justify-content. While this may seem more intuitive for rows, the same justify-content property can be applied to Flexbox columns too! For example, check out how space-around presents on a column. How about we test out each value to see what happens? justify-content valuesĭo you see how the elements align differently depending on the value of justify-content? With one simple property, we can intelligently align elements the way we want. Space-around : elements are spread out along the axis, but there's also space around the edges Space-between : elements are spread out along the axis (there's space between each) To change their alignment, use justify-content, which can accept the following values:įlex-start : aligned at the start of the containerįlex-end : aligned at the end of the containerĬenter : aligned in the center of the container We'll start with elements that are aligned horizontally because that's the case by default. Main and cross axes Alignment along the main axis

If the elements are arranged vertically in a column (or columns), the main axis is vertical, and the cross axis is horizontal.


If the elements are arranged horizontally in a row (or rows), the main axis is horizontal, and the cross axis is vertical. The perpendicular direction is therefore the cross axis. This "main" direction is what we call the flex items' main axis. Items in Flexbox are arranged horizontally or vertically depending on whether you specify row or column for your flex-direction.


 0 kommentar(er)
0 kommentar(er)
